时间:2015-09-06 14:09:51 浏览:3662次
UEO的主要针对是用户,要想做好UEO改善网页质量性能很关键。而我知道改善网页性能方法很多,根据方法的不同我们做针对的工作方面也是不同的。笔者小丹从外文站中获得了一些关于改选网页性能的方法,今天借此平台分享给大家。
在不同的改善网页性能的方法中,不论你选择怎样的方式,其中有三个方面的工作是必须的:硬件(web服务器),服务器端脚本优化(PHP,Python,Java)和前端性能网页。而本文中最为主要关注点则是前端性能,因为它是最简单的工作,为你提供你最便利的方式。
为什么专注于前端性能?
前端(如HTML、CSS、JavaScript和图像)是最可访问你的网站的一部分。如果你在一个共享机托管计划,你可能没有根(或root-like)访问服务器,因此不能调整,调整服务器设置。即使你有正确的权限,web服务器和数据库工程需要专业知识来给你任何直接的益处。
讨论的最前端优化可以在没有其他成本,但你的时间。它不仅是便宜的,但它是最好的利用你的时间,因为前端性能负责非常大的一部分一个网站的响应时间。考虑到这一点,这里有一些简单的方法来提高你的网站的速度。
1、配置你的网页找到罪魁祸首。

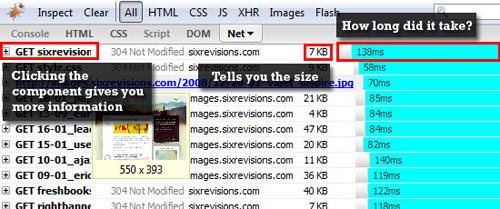
web页面是有用的资料找到组件,您不需要或组件,可以优化。配置一个web页面通常涉及等工具Firebug确定哪些组件(如图像、CSS文件、HTML文档和JavaScript文件)被要求的用户,组件需要多长时间来加载,它有多大。一般的经验法则是,你应该保持你的页面组件尽可能小。
Firebug的净选项卡可以帮助你追捕巨大的沼泽下来你的网站的文件。在上面的示例中,您可以看到,它给你一个分解呈现web页面所需的所有组件,包括:它是什么,它在哪里,它有多大,多长时间来加载。网上有很多工具帮助您配置您的web页面,查看本指南对于更多的工具,您可以使用。
2、以正确的格式保存图像减少文件大小。

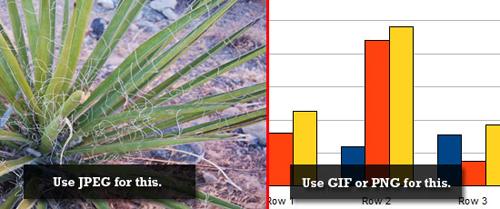
如果你有很多的图片,要了解每个图像的最佳格式。有三种常见的web图像文件格式:JPEG、GIF和PNG。在一般情况下,您应该使用JPEG对于现实的照片与平滑渐变和色调。您应该使用GIF或PNG图片是单色(如图表和标识)。GIF和PNG是相似的,但PNG通常产生一个较低的文件大小。读编码恐怖的使用PNG的GIF的称重。
3、贬低你的CSS和JavaScript文件保存几个字节。
缩小就是删除不必要的字符的过程(如标签、空间、源代码注释)从源代码到减少文件大小。例如:这种卡盘的CSS“
.some-class {
color: #ffffff;
line-height: 20px;
font-size: 9px;
}
可以转换为:
.some-class{color:#fff;line-height:20px;font-size:9px;}它会很好地工作。
不要担心—你不必手动格式化代码。有大量的免费工具可用手头缩减您的CSS和JavaScript文件。
CSS,你可以找到一群从这个易于使用的工具CSS优化工具列表。
JavaScript,一些流行的缩小选项可以,YUI压缩机,JavaScript代码改进剂。一个好的minifying应用程序使您能够扭转缩小,当你在发展。或者,您可以使用一个浏览器工具像Firebug查看代码的格式化后的版本。
4、结合CSS和JavaScript文件,以减少HTTP请求。
为每一个组件的需要呈现一个网页,一个HTTP请求创建到服务器。所以,如果你有五个CSS文件的web页面,您将需要至少五个单独的HTTP GET请求特定的web页面。通过结合文件,减少HTTP请求开销需要生成一个web页面。
看看尼尔斯Leenheer如何的文章结合使用PHP的CSS和javascript文件(可以适应其他语言)。SitePoint讨论类似的方法捆绑你的CSS和JavaScript;他们可以刮掉1.6秒响应时间,从而减少76%的原始时间的响应时间。否则,你可以结合你的CSS和JavaScript文件使用好,旧的复制粘贴操作。
5、使用CSS精灵减少HTTP请求。

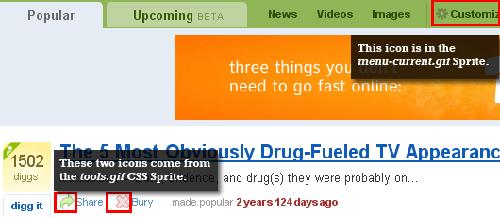
一个CSS精灵是一个较小的图像组合成一个大的形象。显示正确的图像,你调整 background-positionCSS属性。以这种方式结合多个图像减少HTTP请求。
例如,在Digg中,您可以看到各个图标的用户交互。减少服务器请求,Digg结合几个图标一个大的图像然后用CSS来将它们适当位置。
你可以手动,但有一个基于web的工具CSS精灵发电机让你选择上传图片组合成一个CSS雪碧,然后输出(CSS代码 background-position属性)来呈现图像。
6、使用服务器端压缩以减少文件大小。
这可能会非常棘手,如果你在一个共享网络主机不已经端压缩,但完全优化页面组件的服务应该被压缩。压缩页面对象类似于压缩一个大文件,你发送通过电子邮件:你的web服务器压缩一个大家庭的照片(页面组件)和电子邮件给你的朋友(浏览器)—他们反过来解压zip文件。流行的压缩方法缩小和gzip.
如果你运行自己的专用服务器或如果你有一个VPS——你很幸运—如果你没有启用压缩,安装一个应用程序来处理压缩是小事一桩。看看这个指导如何安装mod_gzipApache。
7、避免内联CSS和JavaScript。
默认情况下,外部CSS和JavaScript文件由用户的浏览器缓存。当用户导航离开着陆页,他们已经将你的样式表和JavaScript文件,从而节省了他们需要再次下载样式和脚本。如果你使用大量的CSS和JavaScript在HTML文档中,你不会利用web浏览器的缓存功能。
8、网站出售资产和特性。

卸载一些站点的资产为第三方web服务和特性极大地降低您的web服务器的工作。网站出售资产的原理和性能是你分享服务页面组件与另一个服务器的负担。
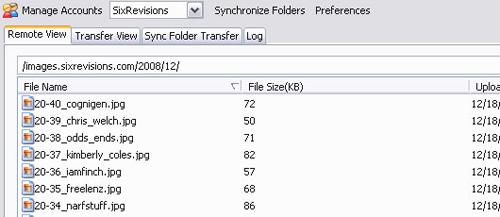
您可以使用Feedburner处理你的RSS订阅,Flickr为你的照片(注意的影响把你的图片),Google AJAX库API为流行的JavaScript框架/库MooTools,jQuery和Dojo。例如,在Six Revisions我使用亚马逊的简单存储服务(Amazon S3),处理图片你看到这个页面上,以及Feedburner处理RSS提要。这仅仅允许我自己的服务器来处理的HTML,CSS和CSS背景图像。不仅是这些解决方案具有成本效益,但是他们大大减少web页面的响应时间。
9、使用Cuzillion计划出一个最佳的web页面的结构。

Cuzillion是一个基于web的应用程序创建的吗Steve Souders(前端工程师对谷歌离开雅虎担任首席性能)),可以帮助你尝试不同的配置一个web页面的结构来看看最优结构。如果你已经有一个网页设计,您可以使用Cuzillion模拟web页面的结构,然后调整是否可以提高性能通过移动周围的事物。看来InsideRIA视频面试史蒂夫音响讨论Cuzillion是如何工作的和帮助你开始快速指南。
10、定期监控web服务器性能和创建基准。
web服务器是操作的头脑—它负责正确/发送HTTP请求/响应人民和所有您的web页面组件。如果您的web服务器没有运行良好,你就不会得到最大利益的优化工作。至关重要的是你经常检查您的web服务器的性能问题。如果你有root-like访问和可以安装在服务器上的东西,结账ab—一个Apache web服务器或基准测试工具Httperf从IBM。
如果你没有访问您的web服务器,你要使用远程工具小提琴手或HTTPWatch分析和监控HTTP流量。他们都将指出的地方麻烦你看一下。基准测试之前和之后做出重大变化也将给你一些有关您的更改的影响。如果您的web服务器不能处理你的网站产生的流量,是时候升级或服务器迁移。
(转载请注明转自:www.wangzhan.net.cn/news/n1868.htm,谢谢!珍惜别人的劳动成果,就是在尊重自!)
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。