时间:2014-12-17 13:21:10 浏览:3194次
Less是一门CSS预处理语言,它扩充CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更易维护、方便制作主题、扩充。Less可以运行 Node、浏览器和Rhino平台上。网上有很多第三方工具帮助你编译 Less 源码。现在less.js已经逐步被运用在网站建设中,虽然还是要进行最还是css编写,但是运用上却相当便利了。那如何来快速建立Less.js?今天笔者小丹要分享的文章就是这个主题了。
Less.js(或更少)是一个CSS预处理器,可以彻底改变你的写作方式CSS。并且很容易安装和设置为web开发。
有几种方法可以安装和配置较少,但对于发展中在浏览器中或者如果你只是感兴趣尝试而不需要一个web服务器上安装它,最快的方法是引用less.js图书馆在HTML文档中。让我告诉你怎么做?
首先,从GitHub下载Less.js。
另外:如果你使用Git、fire up the CLI,导航到您的项目目录,然后克隆回购越少你的电脑:
git clone https://github.com/less/less.js.git
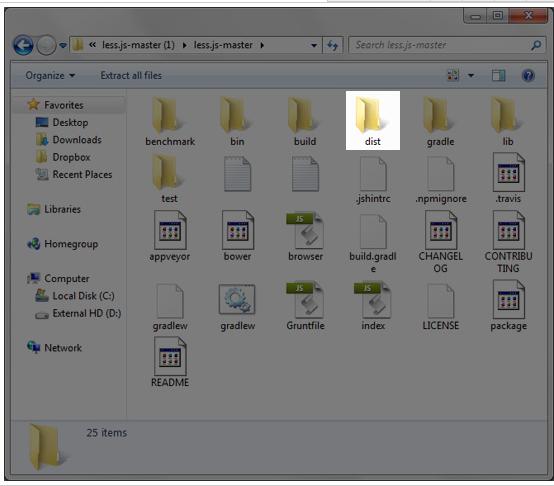
有很多文件和目录内 less.js-master目录,当你打开它但我们只对里面的东西感兴趣dist目录(在开源行话是“分布”的简称目录,生产使用的文件)。

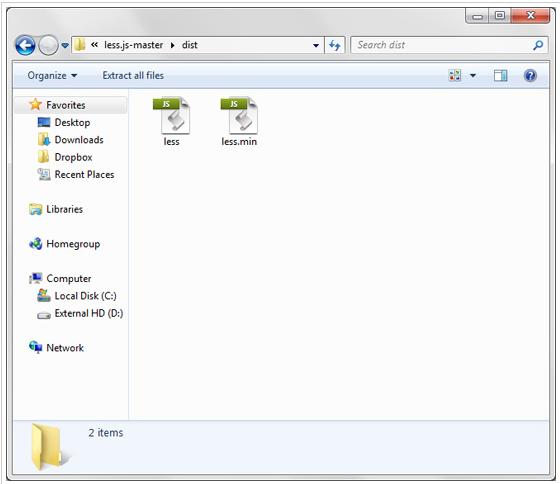
在 dist目录,你会发现两个JavaScript文件: less.js和 less.min.js——你可以任选一个。

less.js评论版,这是伟大的如果你喜欢阅读源代码。 less.min.js是一个简化版,有一个较小的文件大小。
把less.js或less.min.js在您的项目目录中。
与你的代码编辑器或文本编辑器:
创建一个HTML文档。
创建一个样式表。它应该有一个文件扩展名 .less。例子: styles.less。
在<head>你的HTML文档,参考减少样式表和JS文件你放在你的项目目录:
<head>
<link href="styles.less" type="text/css" rel="stylesheet/less"/>
<script src="less.js" type="text/javascript"></script>
</head>
HTML
<!DOCTYPE html>
<html>
<head>
<title>Less.js: Quick Setup</title>
<link href="styles.less" type="text/css" rel="stylesheet/less"/>
<script src="less.js" type="text/javascript"></script>
</head>
<body>
<h1>Less.js: Quick Setup</h1>
<p><a href="http://sixrevisions.com/tutorials/set-up-less-js/">Read the tutorial</a></p>
</body>
</html>
LESS
/* 变量*/
@body-bg-color: #83b692; // 绿色
@text-color: #fff; // 白色
@button-bg-color: #f9627d; // 粉红色
/* LESS CSS */
body {
background: @body-bg-color;
color: @text-color;
font-family: sans-serif;
text-align: center;
}
a:link, a:visited {
background: @button-bg-color;
color: @text-color;
display: inline-block;
padding: 10px 10px;
text-decoration: none;
}
a:hover {
background-color: desaturate(@button-bg-color, 50%);
}
a:active {
background-color: saturate(@button-bg-color, 50%);
}
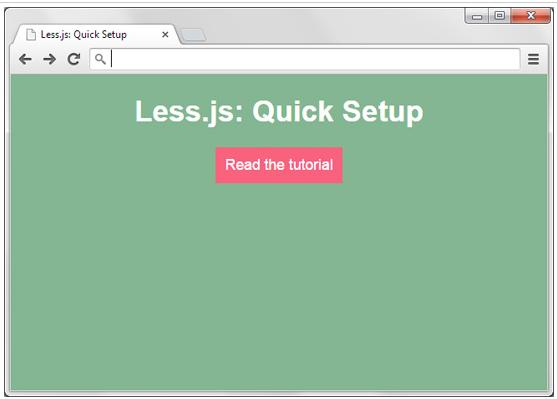
结果

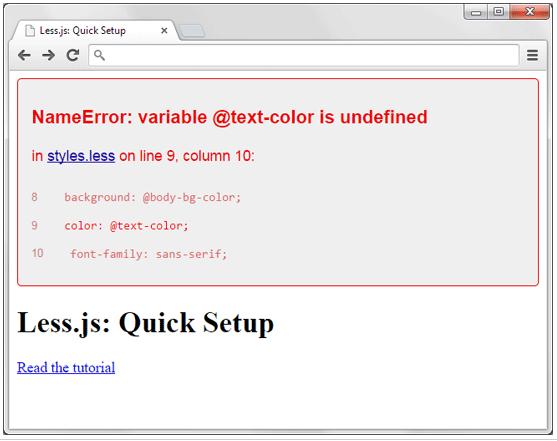
浏览器错误提示
默认情况下,不将提醒你每当遇到网页中的错误,这是有用的在web开发。

编译部署之前少CSS
开发完成后,编译 .less文件定期 .css文件。如果你想做这个快速上手,你可以使用一个少在线编译器。
上面的少CSS被使用编译如下LESSTESTER:
/* Variables */
/* LESS CSS */
body {
background: #83b692;
color: #ffffff;
font-family: sans-serif;
text-align: center;
}
a:link,
a:visited {
background: #f9627d;
color: #ffffff;
display: inline-block;
padding: 10px 10px;
text-decoration: none;
}
a:hover {
background-color: #d08b97;
}
a:active {
background-color: #ff5c79;
}
推进少
尽管本教程中描述的方法是最快的方式启动和运行与少,最好只用于研究,测试和开发,因为让JavaScript库的过程,CSS访问者每次请求您的web页面是一个糟糕的性能。
一旦你准备好少承诺,在您的web开发项目中使用它,最好的选择是在web服务器上安装和设置或删除 less.js库和编译您的CSS正常CSS。
(转载请注明转自:www.wangzhan.net.cn/news/n1536.htm,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
24小时服务热线:4000-135-120转6
业务 QQ: 444961110
渠道合作: 444961110@qq.com
河北供求互联信息技术有限公司(河北供求网)诞生于2003年4月,是康灵集团旗下子公司,也是河北省首批从事网站建设、电子商务开发,并获得国家工业和信息化部资质认证的企业。公司自成立以来,以传播互联网文化为已任, 以高科技为起点,以网络营销研究与应用为核心,致力于为各企事业单位提供网络域名注册、虚拟主机租用、网站制作与维护、网站推广和宣传、网站改版与翻译、移动互联网营销平台开发与运营、企业邮局、网络支付、系统集成、软件开发、电子商务解决方案等优质的信息技术服务,与中国科学院计算机网络信息中心、腾讯、百度、阿里巴巴、搜狗、360、电信、联通、中国数据、万网、中资源、阳光互联、点点客、北龙中网、电信通等达成战略合作伙伴关系。